
新媒易动态
NEWS CENTER


NEWS CENTER
2020-04-25
操作步骤是我在实践中想到的,不是最优,也不是唯一,希望给大家做个参考:)
今天来看看【全局变量】在axure中的使用。
为什么要使用全局变量?主要是起信息传递作用,或者标志作用,可以在多个页面间传递信息,或者作为特殊场景的判断依据。
用户在app登录页面输入手机号后,平台发现用户未注册,引导注册时,不需要用户再次输入手机号,在账号框内直接带入刚才输入的手机号,可引导用户快速注册,减少用户考虑的时间,自然可以减少流失。
先来看看整体效果:
具体步骤为:
做到带手机号效果的思路是:
没错!所以重点在一个全局变量、一个按钮和两个手机号输入框(文本框)。
此步可以根据个人需要选择,建议操作,可以提高效率
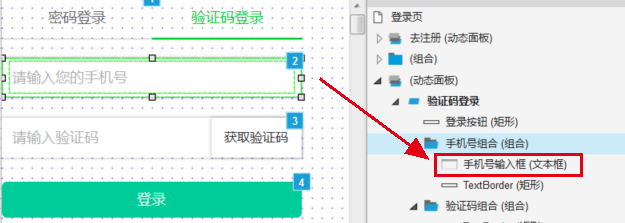
登录页的手机号文本框叫做“手机号输入框”,
注册页叫做“手机号”,方便区分。
(1)添加全局变量,命名为“telVar”
点击“去注册”按钮->给“鼠标单击时”添加用例->选择【全局变量】-【设置全局变量】-【添加全局变量】,如图:
点击【添加全局变量】,新增一个全局变量,命名为“telVar”(取名随意,记住就行),如图:
(2)设置点击“去注册”按钮时,将登录页手机号文本内容赋予“telVar”
点击“去注册”按钮的用例编辑框->选择【全局变量】-【设置全局变量】->勾选“telVar”,在“设置全局变量值为”选择“元件文字”和“手机号输入框”,表示选取“手机号输入框”的内容文字。
这个步骤就不累述了,关键要注意,一定要先给变量赋值,再打开窗口,否则变量赋值会失效!
点击注册页->编辑“页面载入时”用例->选择【设置文本】->勾选“手机号(文本框)”,如图